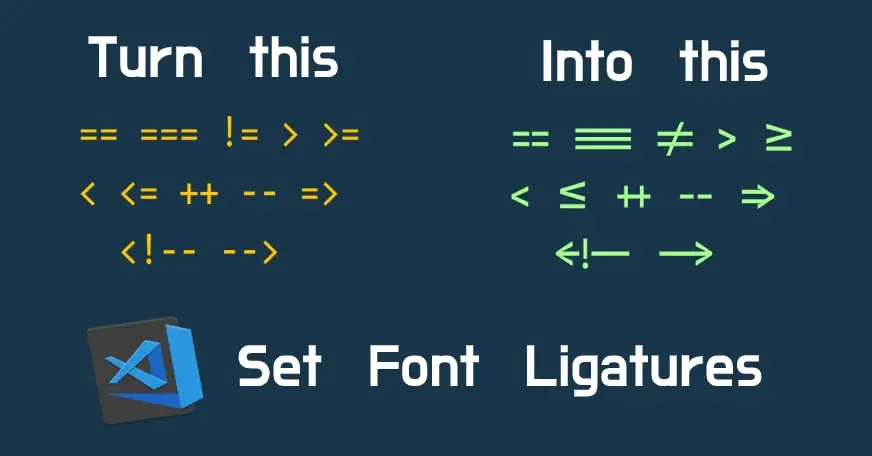
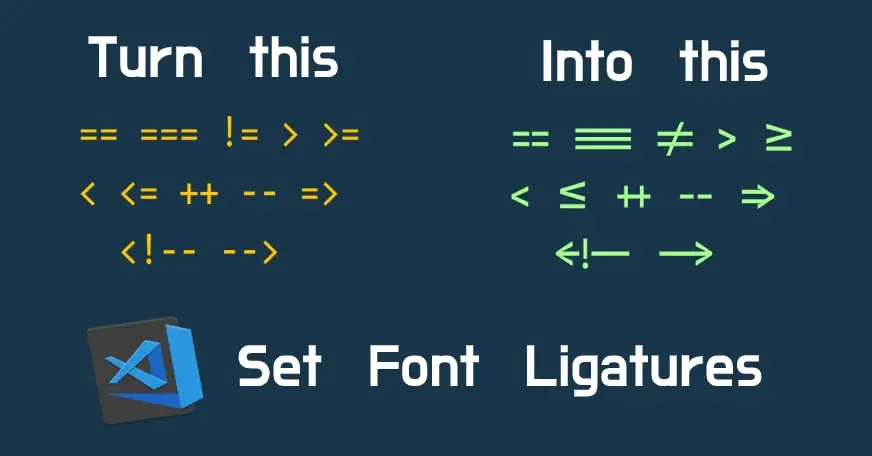
Use of Font Ligatures in VS Code

In this post we are going to learn how to modify the icons of operators we use in our programming languages using vscode font ligatures. For doing this we are going see how to use the Font Ligature settings in VS Code.
You don't have to do any coding font ligatures are the optional features that are supported by many of the fonts available on the Internet. So follow the below steps for install coding font ligatures in your visual studio code.
First of all we will need a Font which supports font ligature attribute, not all fonts supports this attribute. So in today's example we will use Cascadia Code a font library provided by Microsoft for free there are list of other fonts as well which you can use but check the font ligature attribute support on them. You can download and check the installation steps on this Github Page.
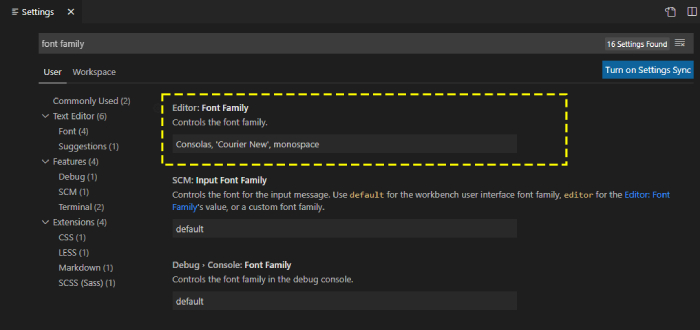
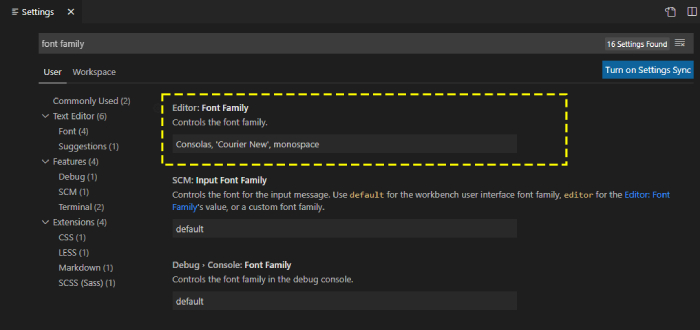
After installing the font you have to use it in our VS Code, you can do this by going to settings and type font family. you will see the font already applied as below

You can see in the highlighted section the default font applied by VS Code. So you have to change the font family to 'cascadia code' it will apply the new Font you just installed.
Note: If your Font is not applying make sure you have installed the font correctly and restart your VS Code.
Now to turn the fonts like pro you have to set the feature called as Font Ligature search for font ligature in your settings. It will show you this link Edit in settings.json click on it will show you below settings in JSON format as below
{
"terminal.integrated.shell.windows": "C:\\windows\\System32\\cmd.exe",
"editor.minimap.enabled": false,
"diffEditor.ignoreTrimWhitespace": false,
"window.zoomLevel": 0,
"typescript.updateImportsOnFileMove.enabled": "always",
"editor.fontLigatures": true
}
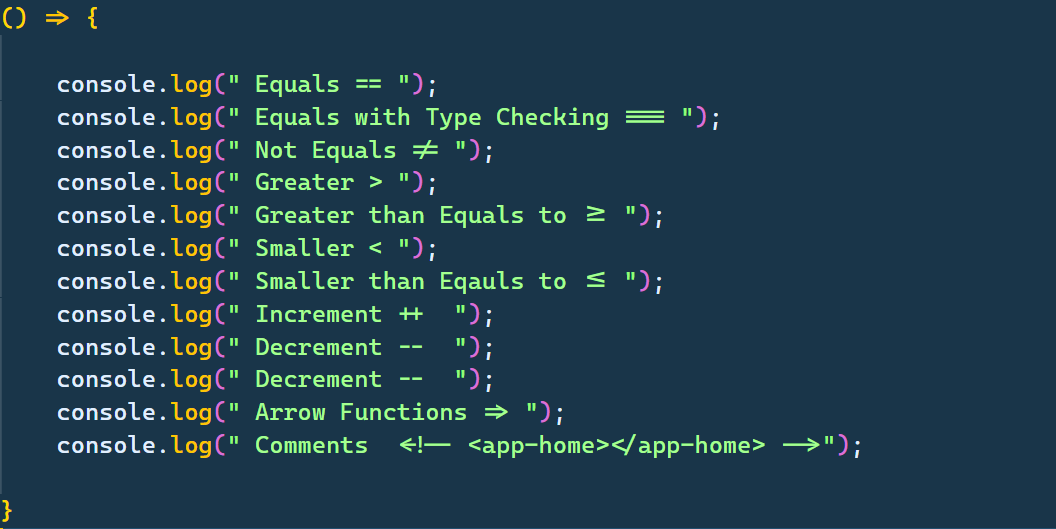
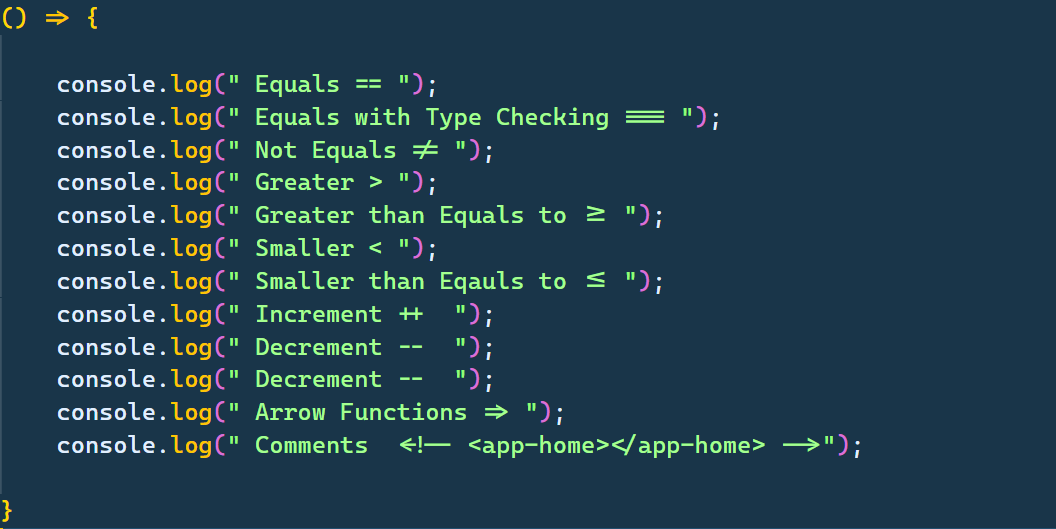
You have to set the value for "editor.fontLigatures" as true by default it shows null. And that's it you have set your vscode font ligatures, now go back to you code check out the the symbols in your code.

Some of the questions related to Font Ligatures
Font ligatures not working vscode
If your Font ligatures vscode not working then you must firstly check if you have installed the right fonts which support this Feature. Not all Fonts supports Font Ligatures, you can install the supported fonts from Microsoft's official site. If you have have followed all the above steps carefully and still its not working try closing and starting vscode again.
List of Best Fonts that supports Font Ligatures
- FIRA CODE
- LIGATURES
- Hasklig
- Iosevka
- Victor Mono
- Jetbrains Mono
Font Ligatures stopped working.
This is the case found with most of the developers complaining about the ligatures not working is most of the time they might have change the font and the new font might not support the font ligatures feature. What you could do is simply try installing it again and it should work fine.
Enable Font Ligatures in VS Code
To enable font ligatures in VS Code start reading this article from the top.
Disable Font Ligatures in VS Code
To disable font ligatures in vs code simply head over to settings.json and set editor.fontLigatures to false
{
"terminal.integrated.shell.windows": "C:\\windows\\System32\\cmd.exe",
"editor.minimap.enabled": false,
"diffEditor.ignoreTrimWhitespace": false,
"window.zoomLevel": 0,
"typescript.updateImportsOnFileMove.enabled": "always",
"editor.fontLigatures": false
}
Cascadia Code Ligatures not working inside the editor
This is an another most common issue found out by developers to fix this problem first check the Cascadia Code font and which specific version is installed. Some of the Cascadia code types are
- Cascadia Code Mono
- Cascadia Code PL
- Cascadia Code (Mono | PL)
Try re-installing the first one Cascadia Code Mono or download some other fonts which supports font ligatures.
Fira Code not working VSCode
If you have installed Fira code in vs code and its not working check your settings.json if the editor.fontFamily is updated with a value of "Fira Code" and editor.fontLigatures is set to true. If its not try restarting your vs code.
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
Hope you find this post useful.
Happy Coding!