Typescript New Version Features

TypeScript is a programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language.
Typescript announced its Beta version 4.3 on 1st April 2021, to install this version you could use bellow command
npm install typescript@beta
Template String Type Improvements
New version introduces template literal types for contextually typed template literal expressions.Due to which when inferring to a template literal target type, typescript now permits the source type to also be a template literal type.
Below are some examples of improved assignment relations:
type Color = "red" | "blue";
type Quantity = "one" | "two";
type SeussFish = `${Quantity | Color} fish`;
// same as
// type SeussFish = "one fish" | "two fish"
// | "red fish" | "blue fish";
…or match patterns of other string-like types.
declare let s1: `${number}-${number}-${number}`;
declare let s2: `1-2-3`;
// Works!
s1 = s2;
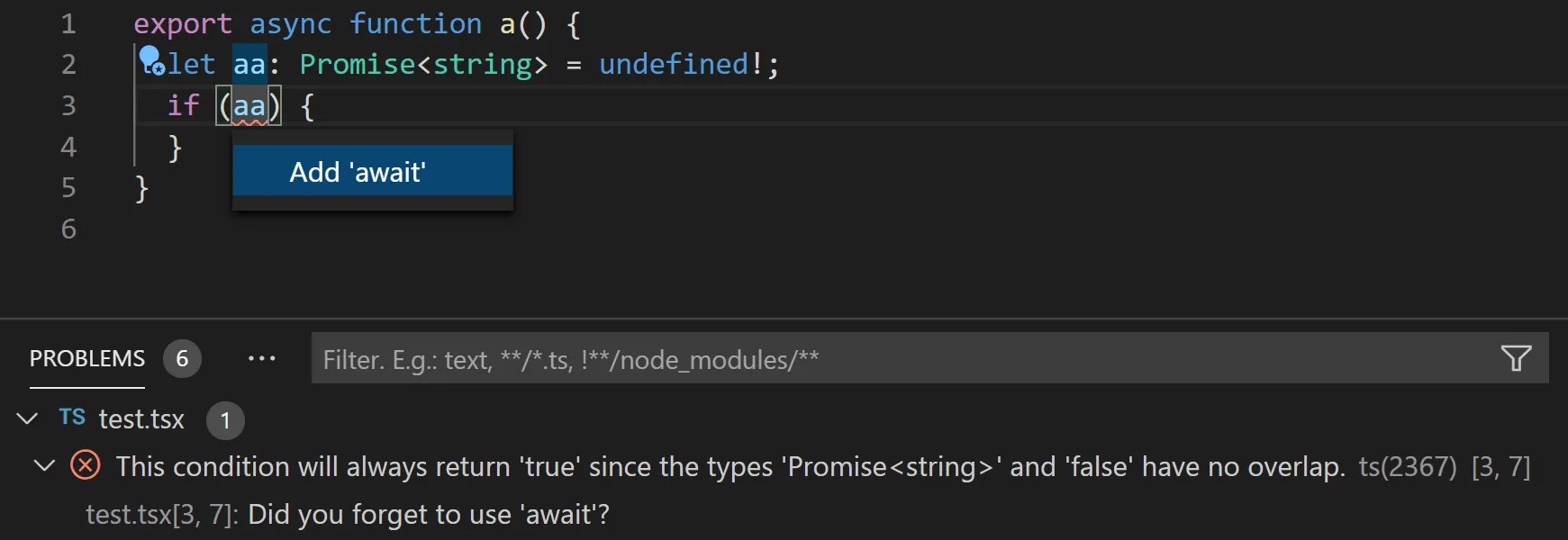
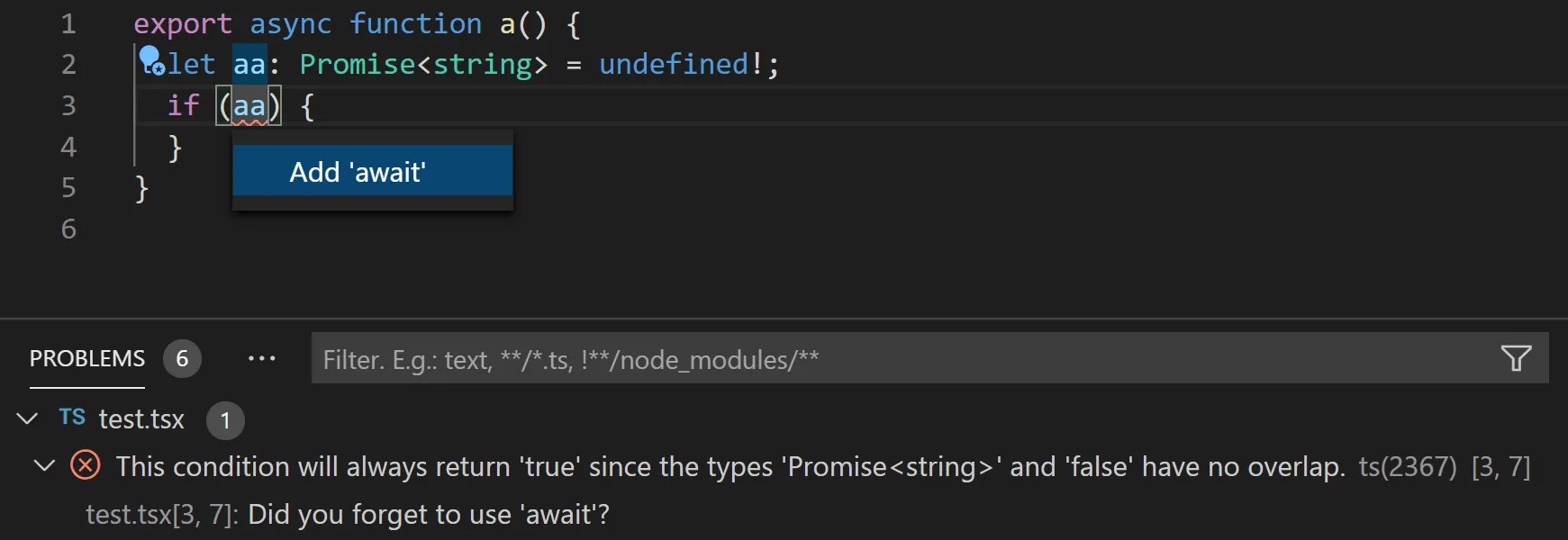
Always-Truthy Promise Checks
Added support for throwing error for missing await in conditionals

static Index Signatures
Index signatures allow us set more properties on a value than a type explicitly declares. With latest version index signatures can now be declared as static.
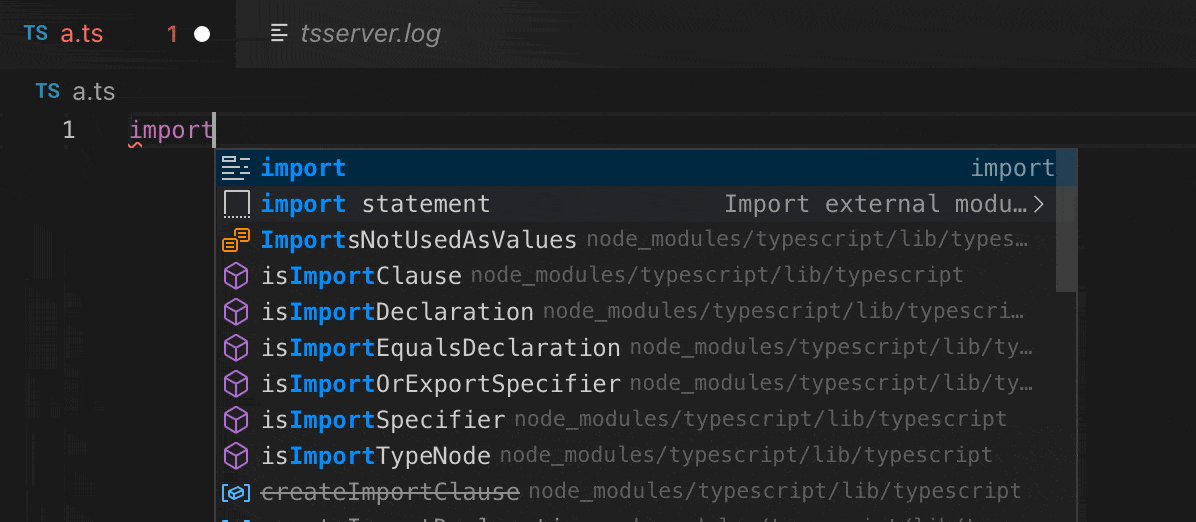
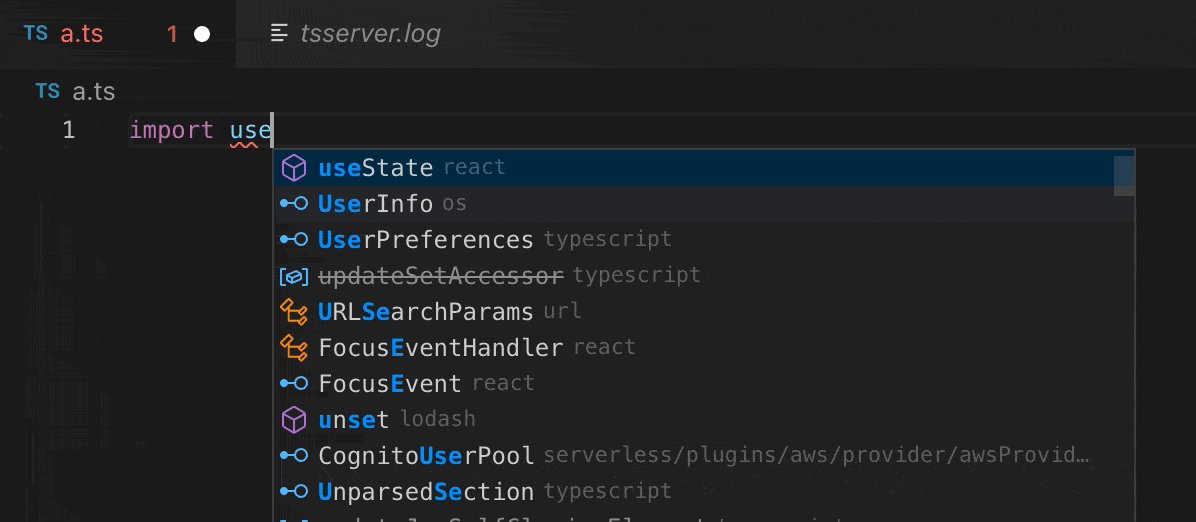
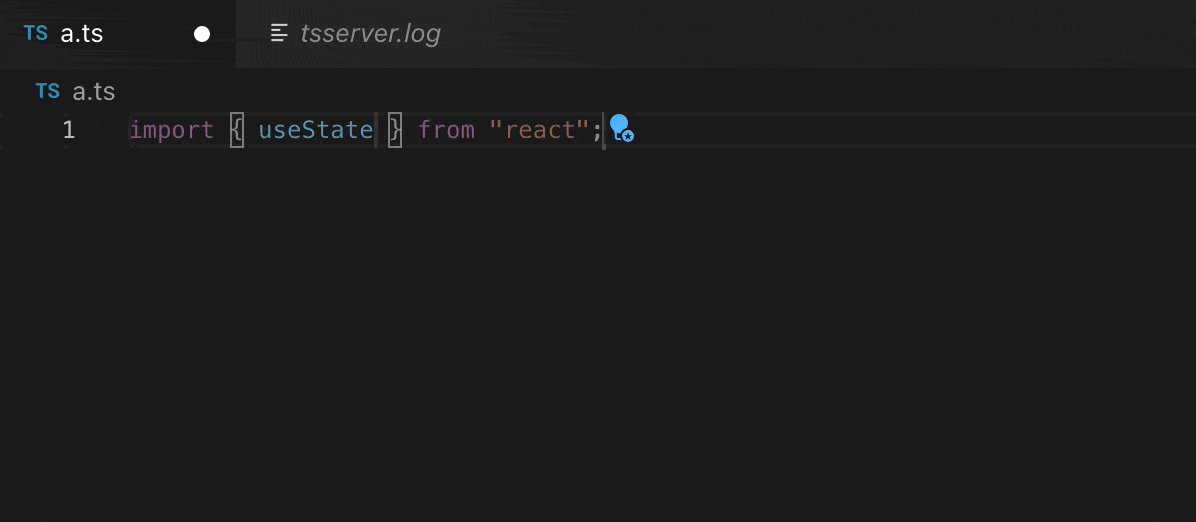
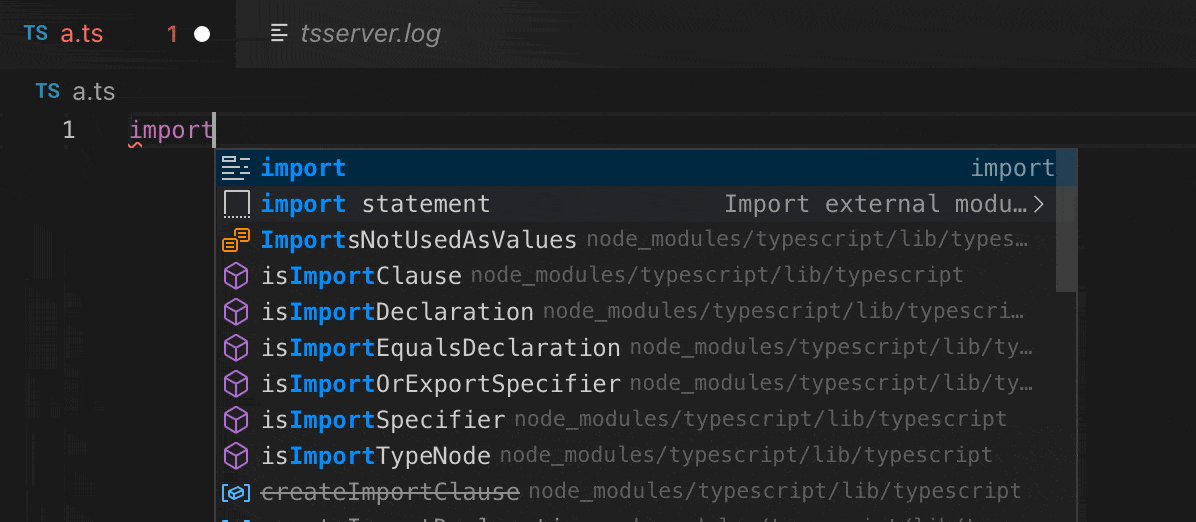
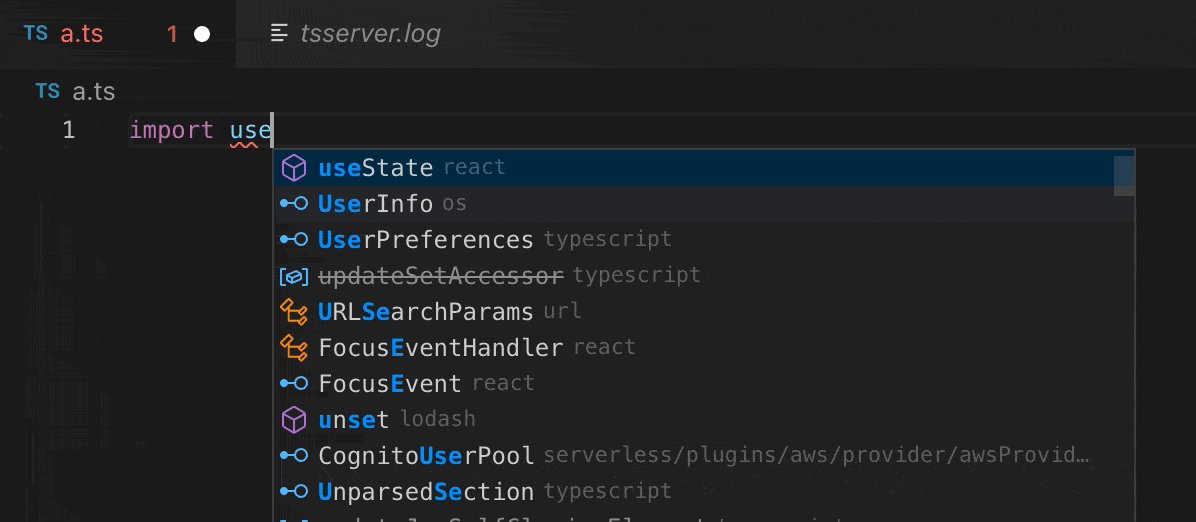
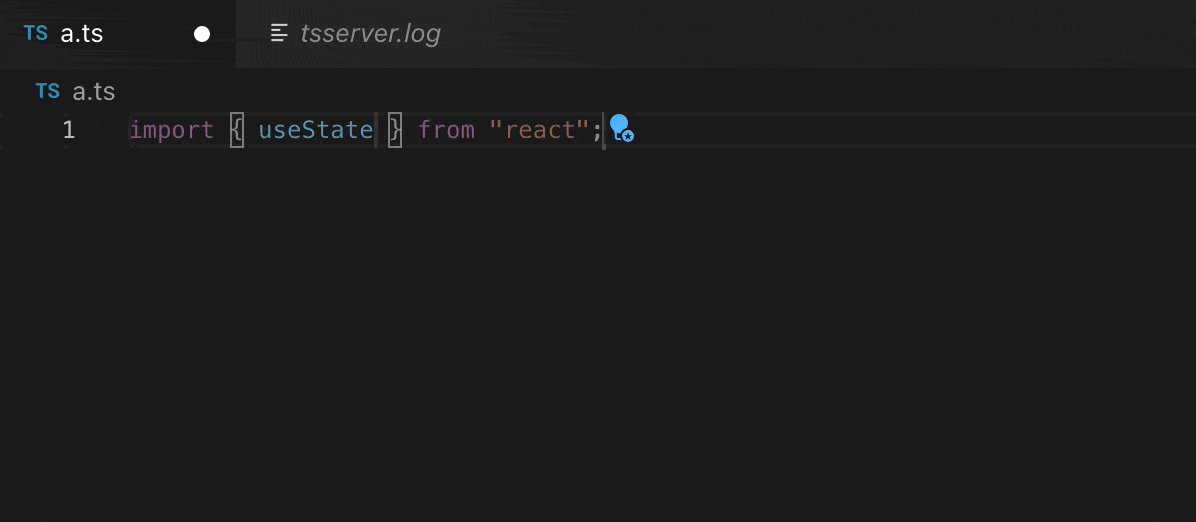
Import Statement Completions
Improved Auto-imports statements, made easier and more reliable, When user start writing an import statement that doesn’t have a path, typescript will provide them with a list of possible imports. When user commit a completion, it’ll complete the full import statement, including the path that user were going to write.
Below is the example of auto imports with latest version of typescript

Editor Support for @link Tags
TypeScript can now understand @link tags, and will try to resolve declarations that they link to. What this means is that you’ll be able to hover over names within @link tags and get quick information, or use commands like go-to-definition or find-all-references.
For example, you’ll be able to go-to-definition on bar in @link bar in the example below and a TypeScript-supported editor will jump to bar‘s function declaration.
function foo() {
}
function bar() {
}
Union Enums Cannot Be Compared to Arbitrary Numbers
Solved issue about Certain enums are considered union enums when their members are either automatically filled in, or trivially written. In those cases, an enum can recall each value that it potentially represents.
In the new version, if a variable with a union enum type is compared with a numeric literal that it could never be equal to, then the type-checker will issue an error.
enum E {
A = 0,
B = 1,
}
function doSomething(x: E) {
if (x === -1) {
}
}
function doSomething(x: E | -1) {
if (x === -1) {
}
}
function doSomething(x: E) {
if ((x as number) === -1) {
}
}
Alternatively, you can re-declare your enum to have a non-trivial initializer so that any number is both assignable and comparable to that enum. This may be useful if the intent is for the enum to specify a few well-known values.
enum E {
A = +0,
B = 1,
}
If you want to read the complete article you can checkout here.
Happy Coding!