Css Selectors for Input Ranges

In this post we are going to check Css Selectors for input ranges. This selectors would not be known by many of us.
We all use input elements in our projects and must be aware of input type="number" this defines a field for entering number.
This allows in restricting user to enter any other character other than numbers. When we use the tag input and give its type attribute value of "number" as below
<input type="number">
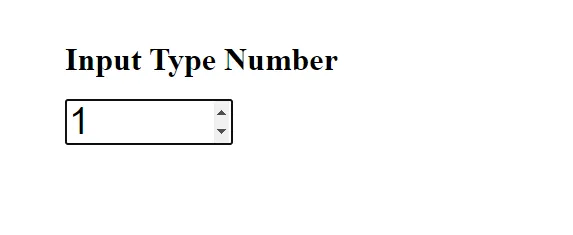
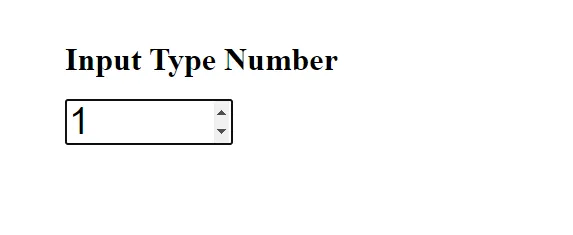
This gives us below output

This input box comes with the 2 buttons on the right side which we can use to increase or decrease the number entered in the input.
We can set the min and max values for the number to be entered in the input as below
<input type="number" min="2" max="5">
This will restrict the user to enter only numbers that are between 2 and 5 as we have specified in the min and max attributes of the input.
Now we can use the CSS Selector to detect if the user has not entered between the specified min and max values and apply css for the same.
<input type="number" min="2" max="5">
input:in-range {
border: 1px solid green;
}
input:out-of-range {
border: 1px solid red;
}
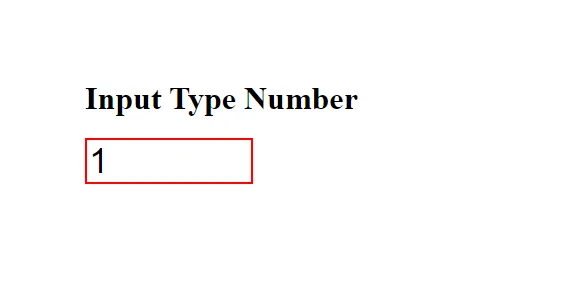
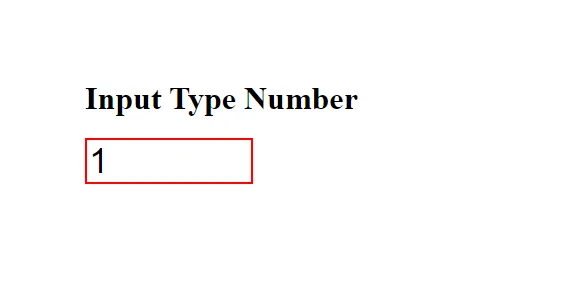
The above css code will check all the values entered in the Input Box, If the number entered in the input box is not between the range specified by min and max values it changes the color of input box to red as below

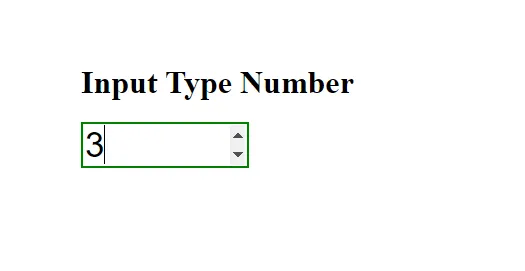
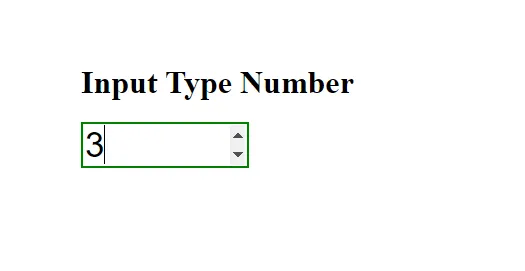
If the number entered is between the min and max values it will change the input box's color to green as below

This was the usage of in-range and out-of-range css selectors, hope you find this usefull.
Happy Coding!